EditText Anatomy
public class EditText extends TextView
public class TextView extends View & implements ViewTreeObserver.OnPreDrawListener
public class View extends Object & implements Drawable.Callback, KeyEvent.Callback, AccessibilityEventSource
EditText behaves differently based on the value of its inputType property. Example:
Note 1: Property inputType is provided for EditText from public interface InputType as in android.text.InputType.
Note 2: All EditText controls are subclasses of TextView:
How to Create EditText with Rounded Corners?
Step 1: Create an object (a resource) from class Drawable to specify how EditText must be drawn:
Step 2: Refer to the above resource in the layout:
[continued …]
public class EditText extends TextView
public class TextView extends View & implements ViewTreeObserver.OnPreDrawListener
public class View extends Object & implements Drawable.Callback, KeyEvent.Callback, AccessibilityEventSource
Classes Involved:
Object
Class Object
is the root of the class hierarchy. Every class has Object
as a superclass. All objects, including arrays, implement the methods of Object class.
View
Class View
represents the basic building block for user interface controls (components). A
View occupies a rectangular area on
the screen and is responsible for drawing and event handling. View is the base class for widgets, which are used to create interactive
UI controls; e.g., buttons, text fields, etc.
TextView
Class TextView displays
text to users and optionally allows them to edit it. A TextView is
a complete text editor, however, by default it is configured not to allow
editing; that is why its sub-class EditText
is created to configure the TextView for editing.
Interfaces Involved:
Drawable.Callback
KeyEvent.Callback
AccessibilityEventSource
ViewTreeObserver.OnPreDrawListener
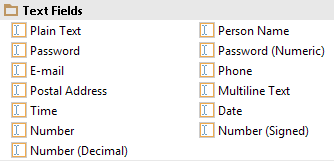
Visual Components (Controls) of EditText
 |
Visual Components (Controls) of EditText |
EditText behaves differently based on the value of its inputType property. Example:
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:ems="10"
android:id="@+id/editText"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
/>
Note 1: Property inputType is provided for EditText from public interface InputType as in android.text.InputType.
Note 2: All EditText controls are subclasses of TextView:
 |
| All EditText controls are subclasses of TextView |
How to Create EditText with Rounded Corners?
Step 1: Create an object (a resource) from class Drawable to specify how EditText must be drawn:
<?xml version="1.0"
encoding="utf-8"?>
<!-- res/drawable/edittext_rounded.xml
-->
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:padding="10dp">
<solid
android:color="#ffffff"/>
<corners
android:bottomRightRadius="20dp"
android:bottomLeftRadius="20dp"
android:topLeftRadius="20dp"
android:topRightRadius="20dp"/>
</shape>
Step 2: Refer to the above resource in the layout:
<?xml version="1.0"
encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dip"
android:background="@drawable/edittext_rounded" />
</LinearLayout>
[continued …]
Copyright ©2017, Software Developer, All rights reserved.
See Contents
No comments:
Post a Comment