Tracking Code Overview
Because your website configuration and reporting needs might differ from a standard setup, it's a good idea to understand the general tracking process to ensure that your reports deliver data as you expect. In this way, you can decide how to configure Analytics tracking to best suit your own website.
The rest of this document covers:
How Does Google Analytics Collect Data?
The data that Google Analytics uses to provide all the information in your reports comes from these sources:- The HTTP request of the user
- Browser/system information
- First-party cookies
When all this information is collected, it is sent to the Analytics servers in the form of a long list of parameters attached to a single-pixel GIF image request. The data contained in the GIF request is the data sent to the Google Analytics servers, which then gets processed and ends up in your reports. Here is an example of only a portion of a GIF request:
www.google-analytics.com/.....For customers that have enabled the Remarketing with Google Analytics feature, a third-party DoubleClick cookie is used to enable remarketing for products like AdWords on the Google Display Network. When this feature is used, information (including the third-party DoubleClick cookie) is similarly sent to the Analytics servers, but the example request looks like:
www.stats.g.doubleclick.net/.....For more information on the data contained in a GIF request, see the section "GIF Request Parameters" in the Troubleshooting Guide.
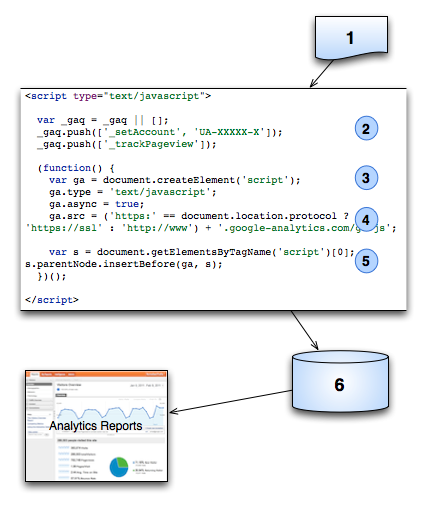
How the Tracking Code Works
In general, the Google Analytics Tracking Code (GATC) retrieves web page data as follows:- A browser requests a web page that contains the tracking code.
- A JavaScript Array named
_gaqis created and tracking commands are pushed onto the array. - A
<script>element is created and enabled for asynchronous loading (loading in the background). - The
ga.jstracking code is fetched, with the appropriate protocol automatically detected. Once the code is fetched and loaded, the commands on the_gaqarray are executed and the array is transformed into a tracking object. Subsequent tracking calls are made directly to Google Analytics. - Loads the script element to the DOM.
- After the tracking code collects data, the GIF request is sent to the Analytics database for logging and post-processing.

How GIF Requests Are Classified
A GIF request is sent to the Analytics servers in the following cases and classified according to the table below. In each of these cases, the GIF request is identified by type in theutmt parameter. In addition, the type of the request also determines which data is sent to the Analytics servers. For example, transaction and item data is only sent to the Analytics servers when a purchase is made. User, page, and system information is only sent when an event is recorded or when a page loads, and the user-defined value is only sent when the _setVar method is called.| Request Type | Description | Class |
|---|---|---|
| Page | A web page on your server is requested. | Interaction |
| Event | An event is triggered through Event Tracking that you set up on your site. | Interaction |
| Transaction | A purchase transaction occurred on your site. | Interaction |
| Item | Each item in a transaction is recorded with a GIF request. | Interaction |
| Var | A custom user segment is set and triggered by a user. | Non-interaction |
The GIF Request Parameters
The GIF request is quite long. Here is an example of only a part of a GIF request:www.google-analytics.com/2/.....This table contains a listing of the many of the parameters passed in via the GIF Request. Not all parameters are passed in with every execution of the tracking code, since some apply only to certain conditions, such as campaign referrals or shopping carts. When using this reference, keep in mind that you will be looking for those variables that most commonly apply to the page/request you are investigating.
| Variable | Description | Example Value |
|---|---|---|
| utmac | Account String. Appears on all requests. | utmac=UA-2202604-2 |
| utmcc | Cookie values. This request parameter sends all the cookies requested from the page. | utmcc=__utma%3D117243.1695285.22%3B%2B __utmz%3D117945243.1202416366.21.10. utmcsr%3Db%7C utmccn%3D(referral)%7C utmcmd%3Dreferral%7C utmcct%3D%252Fissue%3B%2B |
| utmcn | Starts a new campaign session. Either utmcn or utmcr is present on any given request. Changes the campaign tracking data; but does not start a new session | utmcn=1 |
| utmcr | Indicates a repeat campaign visit. This is set when any subsequent clicks occur on the same link. Either utmcn or utmcr is present on any given request. | utmcr=1 |
| utmcs | Language encoding for the browser. Some browsers don't set this, in which case it is set to "-" | utmcs=ISO-8859-1 |
| utmdt | Page title, which is a URL-encoded string. | utmdt=analytics%20page%20test |
| utme | Extensible Parameter | Value is encoded. Used for events and custom variables. |
| utmfl | Flash Version | utmfl=9.0%20r48& |
| utmhn | Host Name, which is a URL-encoded string. | utmhn=x343.gmodules.com |
| utmhid | A random number used to link Analytics GIF requests with AdSense. | utmhid=2059107202 |
| utmipc | Product Code. This is the sku code for a given product. | utmipc=989898ajssi |
| utmipn | Product Name, which is a URL-encoded string. | utmipn=tee%20shirt |
| utmipr | Unit Price. Set at the item level. Value is set to numbers only in U.S. currency format. | utmipr=17100.32 |
| utmiqt | Quantity. | utmiqt=4 |
| utmiva | Variations on an item. For example: large, medium, small, pink, white, black, green. String is URL-encoded. | utmiva=red; |
| utmje | Indicates if browser is Java-enabled. 1 is true. | utmje=1 |
| utmn | Unique ID generated for each GIF request to prevent caching of the GIF image. | utmn=1142651215 |
| utmp | Page request of the current page. | utmp=/testDirectory/myPage.html |
| utmr | Referral, complete URL. | utmr=http://www.example.com/aboutUs/index.php?var=selected |
| utmsc | Screen color depth | utmsc=24-bit |
| utmsr | Screen resolution | utmsr=2400x1920& |
| utmt | Indicates the type of request, which is one of: event, transaction, item, or custom variable. If this value is not present in the GIF request, the request is typed as page. | utmt=event |
| utmtci | Billing City | utmtci=San%20Diego |
| utmtco | Billing Country | utmtco=United%20Kingdom |
| utmtid | Order ID, URL-encoded string. | utmtid=a2343898 |
| utmtrg | Billing region, URL-encoded string. | utmtrg=New%20Brunswick |
| utmtsp | Shipping cost. Values as for unit and price. | utmtsp=23.95 |
| utmtst | Affiliation. Typically used for brick and mortar applications in ecommerce. | utmtst=google%20mtv%20store |
| utmtto | Total. Values as for unit and price. | utmtto=334.56 |
| utmttx | Tax. Values as for unit and price. | utmttx=29.16 |
| utmul | Browser language. | utmul=pt-br |
| utmwv | Tracking code version | utmwv=1 |
Ref: https://developers.google.com/analytics/resources/concepts/gaConceptsTrackingOverview
========================================================================

